
با کتابخانه فوق العاده Isotope در جاوا اسکریپت آشنا شوید.
Isotopejs
ایزوتاپ یک ابزار کاربردی و ساده برای طراحان وب است که با استفاده از آن میتوانند آیتمهای یک صفحه وب را با مدلهای مختلف نمایش دهند. از مهترین قابلیتهای این کتابخانه جاوا اسکریپت امکان فیلتر کردن، سرت کردن و سرچ کردن در میان مطالب است.با ایزوتاپ میت

4.66
نوید امین آقایی
3324
با کتابخانه فوق العاده Isotope در جاوا اسکریپت آشنا شوید.

Vidoal

معرفی:
ایزوتاپ یک ابزار کاربردی و ساده برای طراحان وب است که با استفاده از آن میتوانند آیتمهای یک صفحه وب را با مدلهای مختلف نمایش دهند. از مهترین قابلیتهای این کتابخانه جاوا اسکریپت امکان فیلتر کردن، سرت کردن و سرچ کردن در میان مطالب است.با ایزوتاپ میتوانید صفحات جذابی طراحی کنید و کاربر را با حرکات زیبا مجذوب کار خود کنید.
نمونه استفاده شده:
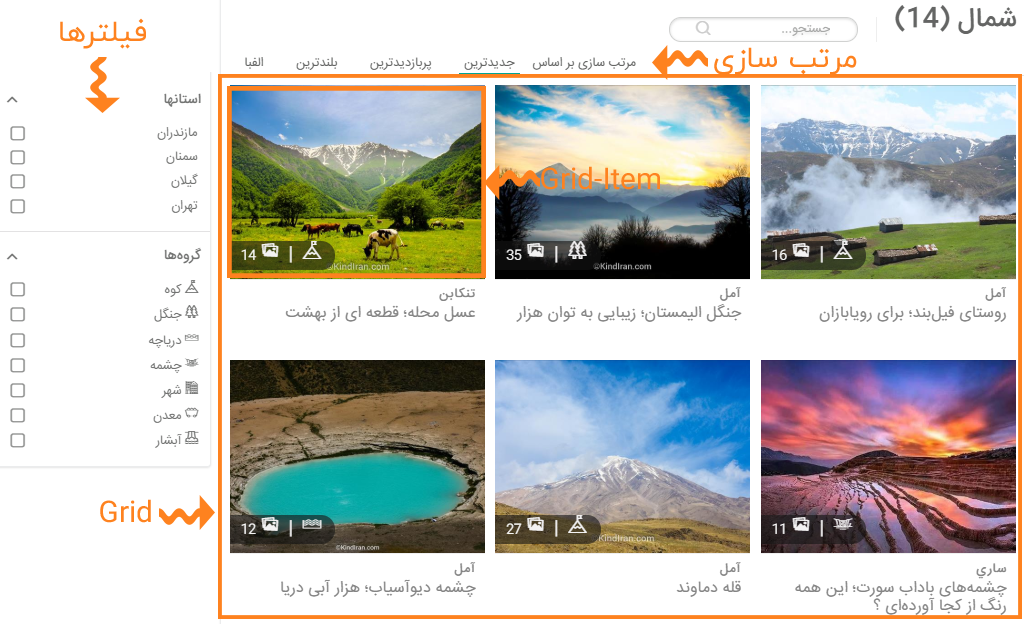
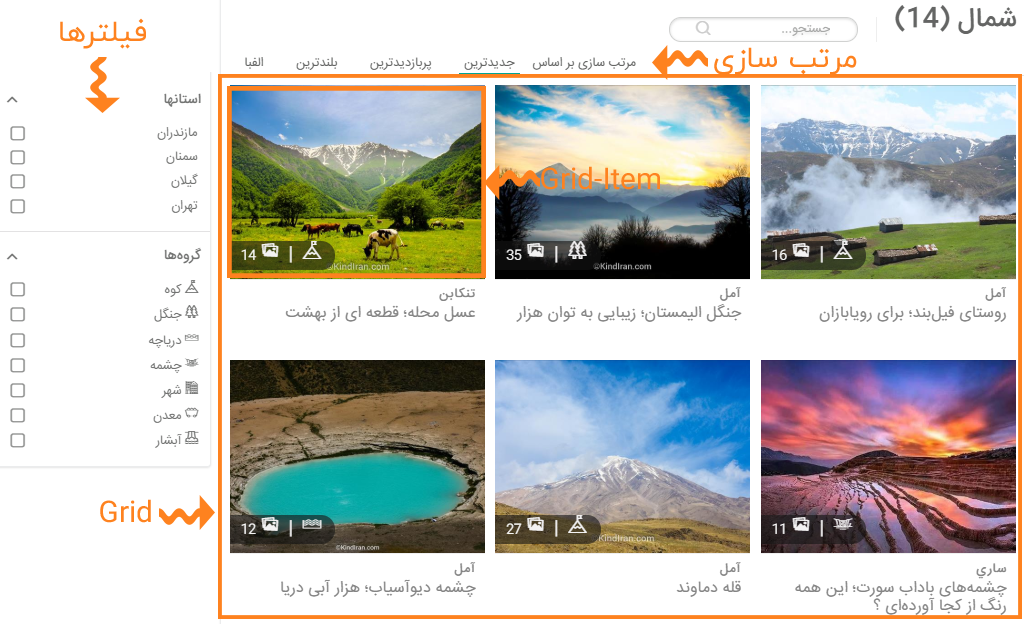
برای اینکه بیشتر با کار این کتابخانه آشنا بشوید توصیه میکنیم صفحه زیر را مشاهده نمایید:
جاذبه های گردشگری شمال ایران
در این صفحه میتوانید بین مطالب جستجو کنید، با استفاده از چک باکسها، فیلتر کنید و میتوانید ترتیب نمایش اطلاعات را تغییر بدهید، همچنین وقتی سایز صفحه را تغییر میدهید تصاویر کوچکتر یا بزرگتر و جابه جا میشوند، پس آیتمهای شما کاملا Responsive یا واکنشگرا میشوند.
همه این اتفاقات توسط ماژول isotope انجام میشود.

نحوه استفاده
ساده ترین حالت استفاده از ایزوتاپ را برای شما توضیح میدم:
۱- ابتدا باید آدرس پکیج ایزوتاپ را در صفحه خود بزارید. فراموش نکنید که قبل از پکیج ایزوتاپ Jquery را صدا کنید.
برای اینکار میتوانید از CDN استفاده کنید:
<script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script>
یا فایل را دانلود کرده و کنار فایل خودتون قرار بدید:
فایل Minify
۲- حالا باید چیدمان Html خودتون رو آماده کنید برای اینکار به صورت استاندارد ابتدا یک Div اصلی میسازید و کلاس grid یا هر کلاسی که دلتون میخواد اسمش را میگذارید.
داخل این Div باید مطالب خود یا آیتمهای اصلی را قرار بدهید و به همه آیتمها کلاس grid-item یا هر اسم دیگری که دوست دارید بدهید.
که برای اینکار باید ابتدا گرید اصلی را انتخاب کنید سپس تابع isotope را اجرا و در داخل تابع آیتمهای داخلی را انتخاب کنید.
ایزوتاپ یک ابزار کاربردی و ساده برای طراحان وب است که با استفاده از آن میتوانند آیتمهای یک صفحه وب را با مدلهای مختلف نمایش دهند. از مهترین قابلیتهای این کتابخانه جاوا اسکریپت امکان فیلتر کردن، سرت کردن و سرچ کردن در میان مطالب است.با ایزوتاپ میتوانید صفحات جذابی طراحی کنید و کاربر را با حرکات زیبا مجذوب کار خود کنید.
نمونه استفاده شده:
برای اینکه بیشتر با کار این کتابخانه آشنا بشوید توصیه میکنیم صفحه زیر را مشاهده نمایید:
جاذبه های گردشگری شمال ایران
در این صفحه میتوانید بین مطالب جستجو کنید، با استفاده از چک باکسها، فیلتر کنید و میتوانید ترتیب نمایش اطلاعات را تغییر بدهید، همچنین وقتی سایز صفحه را تغییر میدهید تصاویر کوچکتر یا بزرگتر و جابه جا میشوند، پس آیتمهای شما کاملا Responsive یا واکنشگرا میشوند.
همه این اتفاقات توسط ماژول isotope انجام میشود.

نحوه استفاده
ساده ترین حالت استفاده از ایزوتاپ را برای شما توضیح میدم:
۱- ابتدا باید آدرس پکیج ایزوتاپ را در صفحه خود بزارید. فراموش نکنید که قبل از پکیج ایزوتاپ Jquery را صدا کنید.
برای اینکار میتوانید از CDN استفاده کنید:
<script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script>
یا فایل را دانلود کرده و کنار فایل خودتون قرار بدید:
فایل Minify
۲- حالا باید چیدمان Html خودتون رو آماده کنید برای اینکار به صورت استاندارد ابتدا یک Div اصلی میسازید و کلاس grid یا هر کلاسی که دلتون میخواد اسمش را میگذارید.
داخل این Div باید مطالب خود یا آیتمهای اصلی را قرار بدهید و به همه آیتمها کلاس grid-item یا هر اسم دیگری که دوست دارید بدهید.
<div class="grid">
<div class="grid-item">
اولین مربع
</div>
<div class="grid-item">
دومین مربع
</div>
<div class="grid-item">
سومین مربع
</div>
</div>
۳- آخرین مرحله فعال سازی ماژول هستکه برای اینکار باید ابتدا گرید اصلی را انتخاب کنید سپس تابع isotope را اجرا و در داخل تابع آیتمهای داخلی را انتخاب کنید.
<script>
$('.grid').isotope({itemSelector: '.grid-item'});
</script>
این ساده ترین حالت پیاده سازی این ماژول بود برای فیلتر کردن و سرت کردن هم میتونید از اطلاعات صفحه رسمی ایزوتاپ استفاده کنید.
امکانات یا option های این ماژول شامل:
۱- Layout میتونید انتخاب کنید به چه صورت آیتم ها کنار هم قرار بگیرند (masonary - fitrows- vertical - fitColumns - horiz - cellsByColumn- packery - cellsByRow)
۲- Element sizing میتونید انتخاب کنید که بعضی از آیتمها بزرگتر باشند.
۳- Transitions سرعت محو شدن و نمایان شدن آیتمها
۴- Filtering نمایش یا عدم نمایش آیتمها بر اساس انتخاب کاربر
۵- Sorting مرتب سازی آیتمها بر اساس تاریخ، مقدار ...
۶- originLeft اگر false باشد همه آیتمها به راست میچسبند
۷- originTop اگر false باشد همه آیتمها با پایین صفحه میچسبند.
برخی نمونه های دیگه که از این ماژول استفاده کردهایم:
صفحه مطالب سایت ویدوآل
صفحه نمونه کارها سایت ویدولوپ
منوی رستوران یلدیز در دبی
گالری های طبیعت زیبای ایران در سایت کایند ایران
امیدواریم این مطلب مورد استفاده شما قرار بگیره
هر سوالی در این مورد داشتید میتوانید زیر همین مطلب بپرسید.
امکانات یا option های این ماژول شامل:
۱- Layout میتونید انتخاب کنید به چه صورت آیتم ها کنار هم قرار بگیرند (masonary - fitrows- vertical - fitColumns - horiz - cellsByColumn- packery - cellsByRow)
۲- Element sizing میتونید انتخاب کنید که بعضی از آیتمها بزرگتر باشند.
۳- Transitions سرعت محو شدن و نمایان شدن آیتمها
۴- Filtering نمایش یا عدم نمایش آیتمها بر اساس انتخاب کاربر
۵- Sorting مرتب سازی آیتمها بر اساس تاریخ، مقدار ...
۶- originLeft اگر false باشد همه آیتمها به راست میچسبند
۷- originTop اگر false باشد همه آیتمها با پایین صفحه میچسبند.
برخی نمونه های دیگه که از این ماژول استفاده کردهایم:
صفحه مطالب سایت ویدوآل
صفحه نمونه کارها سایت ویدولوپ
منوی رستوران یلدیز در دبی
گالری های طبیعت زیبای ایران در سایت کایند ایران
امیدواریم این مطلب مورد استفاده شما قرار بگیره
هر سوالی در این مورد داشتید میتوانید زیر همین مطلب بپرسید.



اگر این مطلب برای شما مفید بوده، از ویدوآل حمایت کنید
کلیک کنید
سوالات و نظرات کاربران

0
علی
یکشنبه، 08 فروردین 1400
تشکر دوست داشتم
تهيهکننده
تیم طراحی ویدولوپ
تیم طراحی وبسایت ویدوآل متشکل از دو نفر طراح و برنامه نویس وبسایت، طراحی سایت ویدوآل را از دی 94 آغاز کرده
نويسنده
نوید امین آقایی
برنامه نویس سایت ویدوآل هستم، 7 سال است که در سازمان مدیریت صنعتی تدریس میکنم، علاقه زیادی به بحث هوش تجاری و داده کاوی دارم.